1. Edit layouts
The existing layouts are accessed via Settings Order categories Layouts. Here you can create new ones, edit existing ones or duplicate them by copying them in order to change them individually.
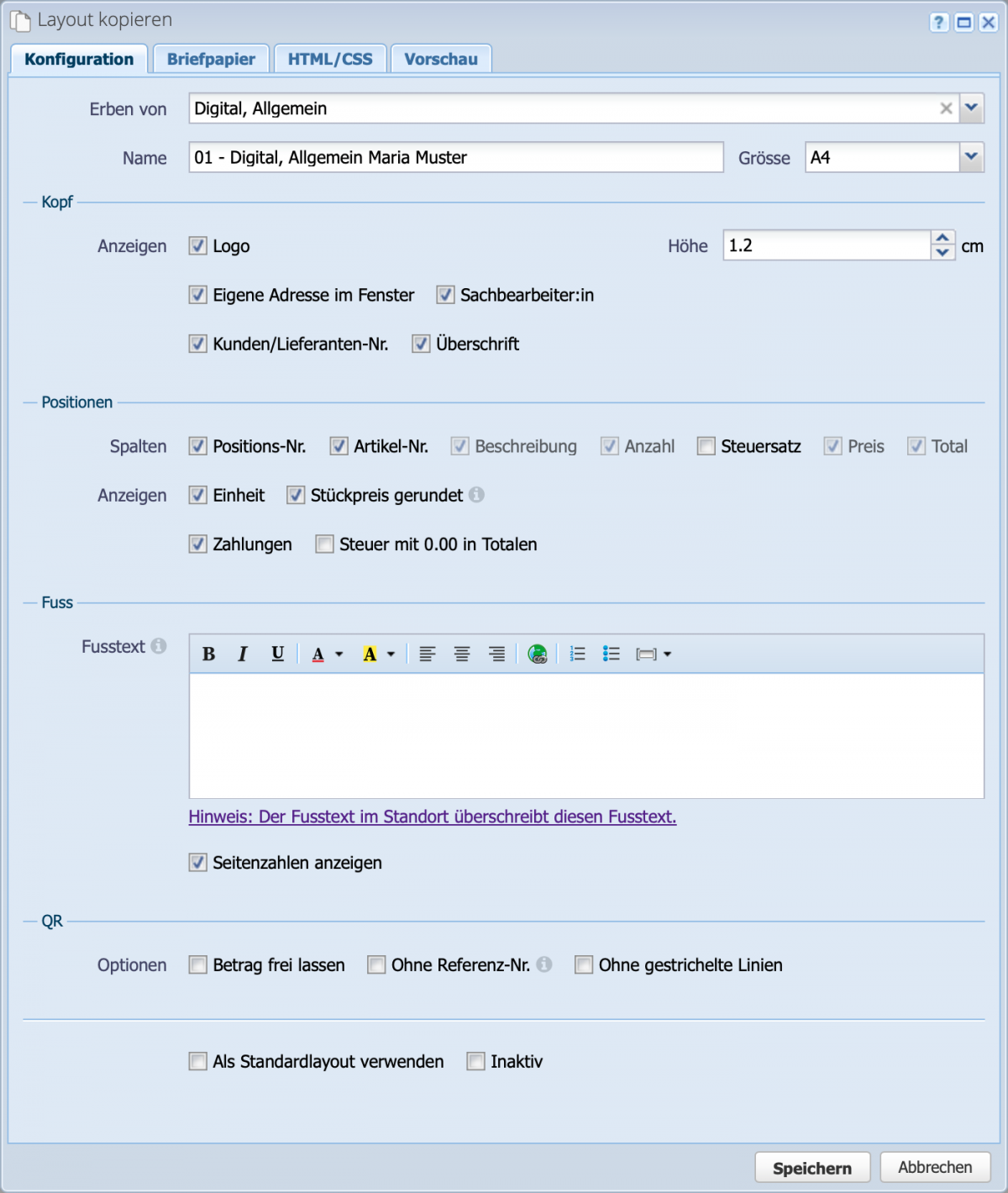
In the screenshot, all areas are expanded so that all options are visible.
Header
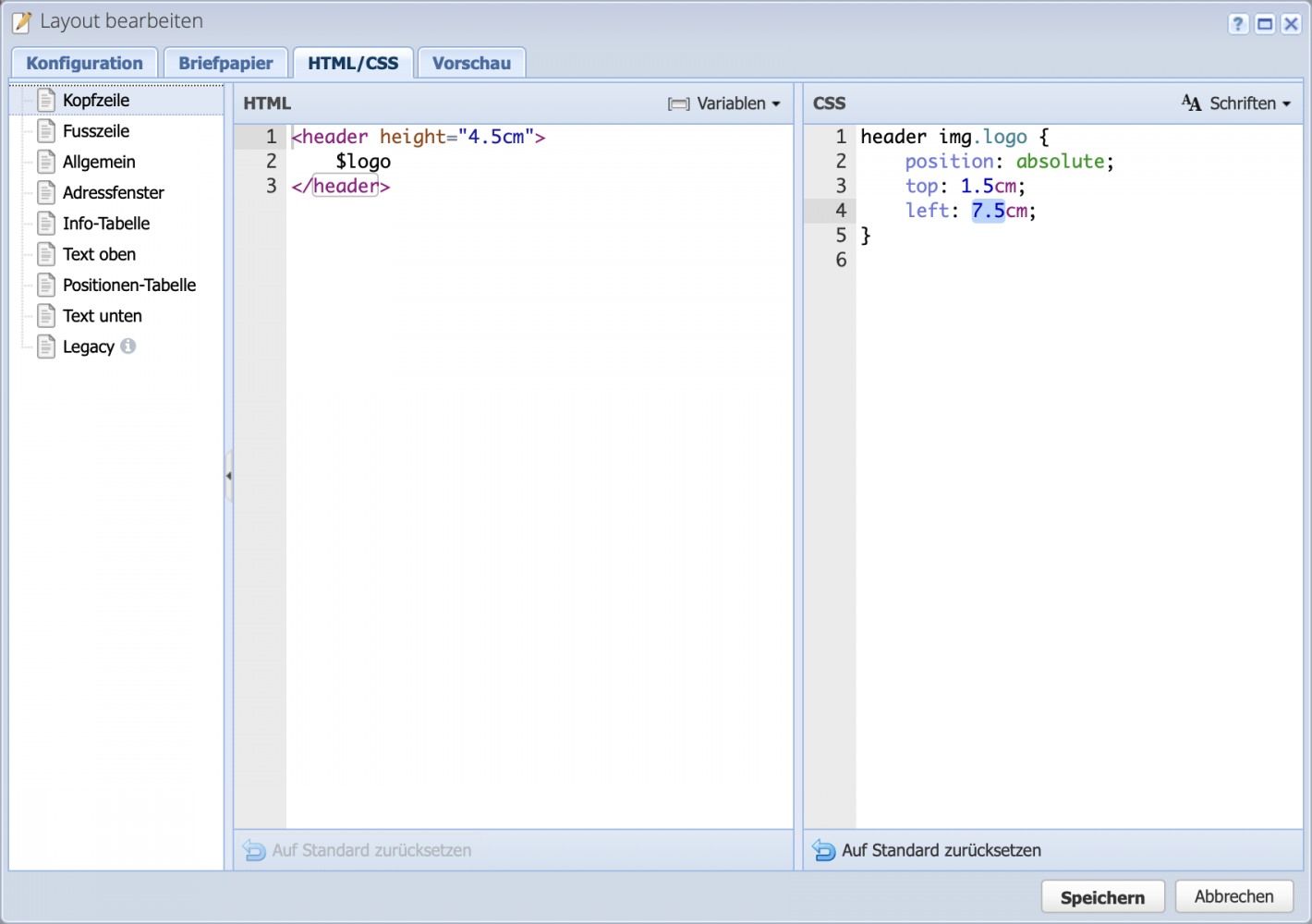
Show/hide logo in the header area of documents
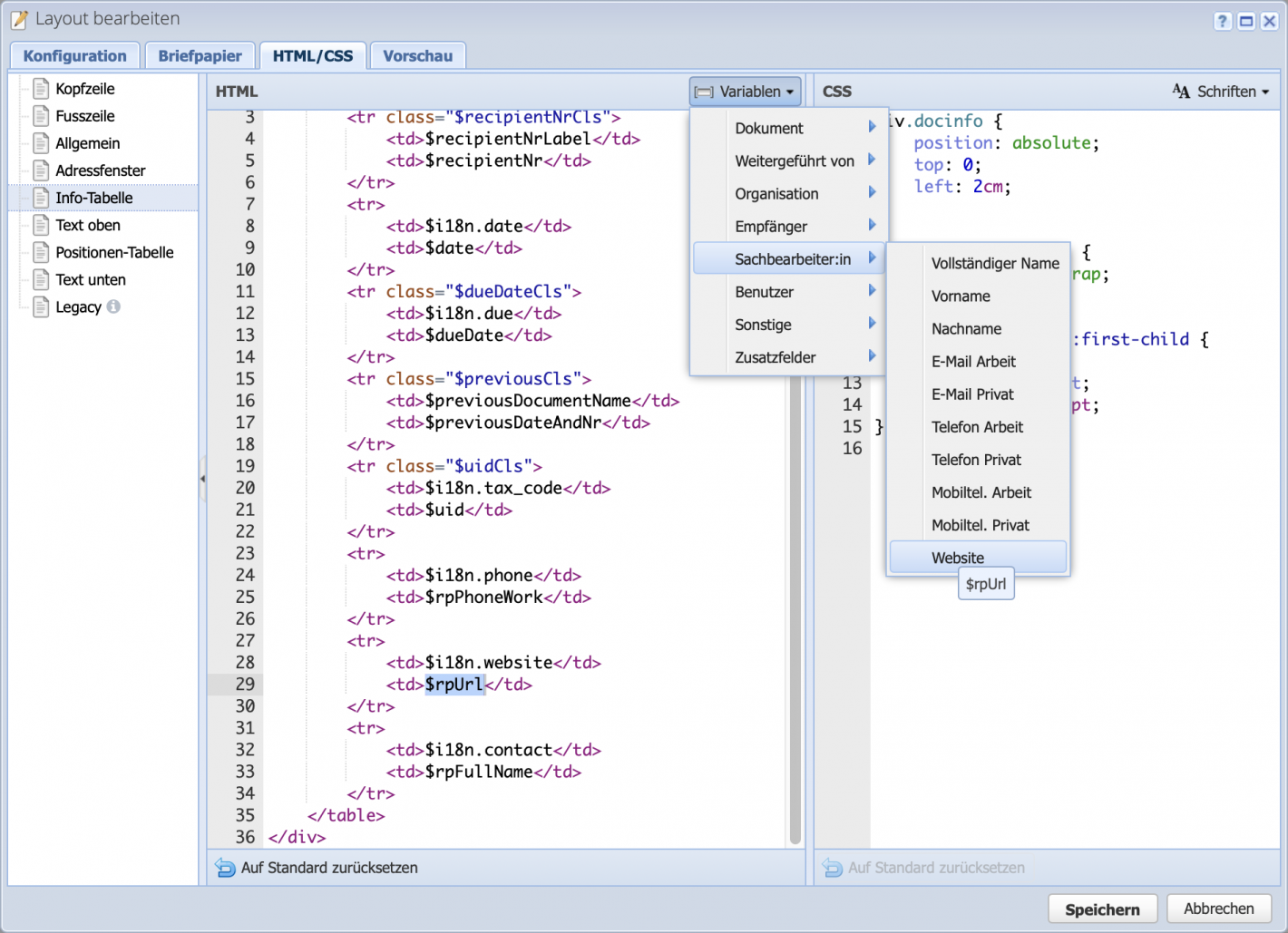
Logo height in cm (positioning via CSS tab: header img.logo)
Show sender address in address window
Show responsible person in info block
Show customer no. or supplier no. in the info block
Show heading (document title such as invoice, quotation)
Position table
Show column item no.
Show column with article no. (if available)
Show column with tax rate per item
Show unit column (e.g. pcs. or hrs.)
Round unit prices (only for display, calculated with up to 8 decimal places)
Display payments below the total total
Show tax with 0.00 in totals
Footer
A footer text can be stored here. It is best to insert plain text from a text editor, not pre-formatted from Word. Or write here from scratch
Show page numbers
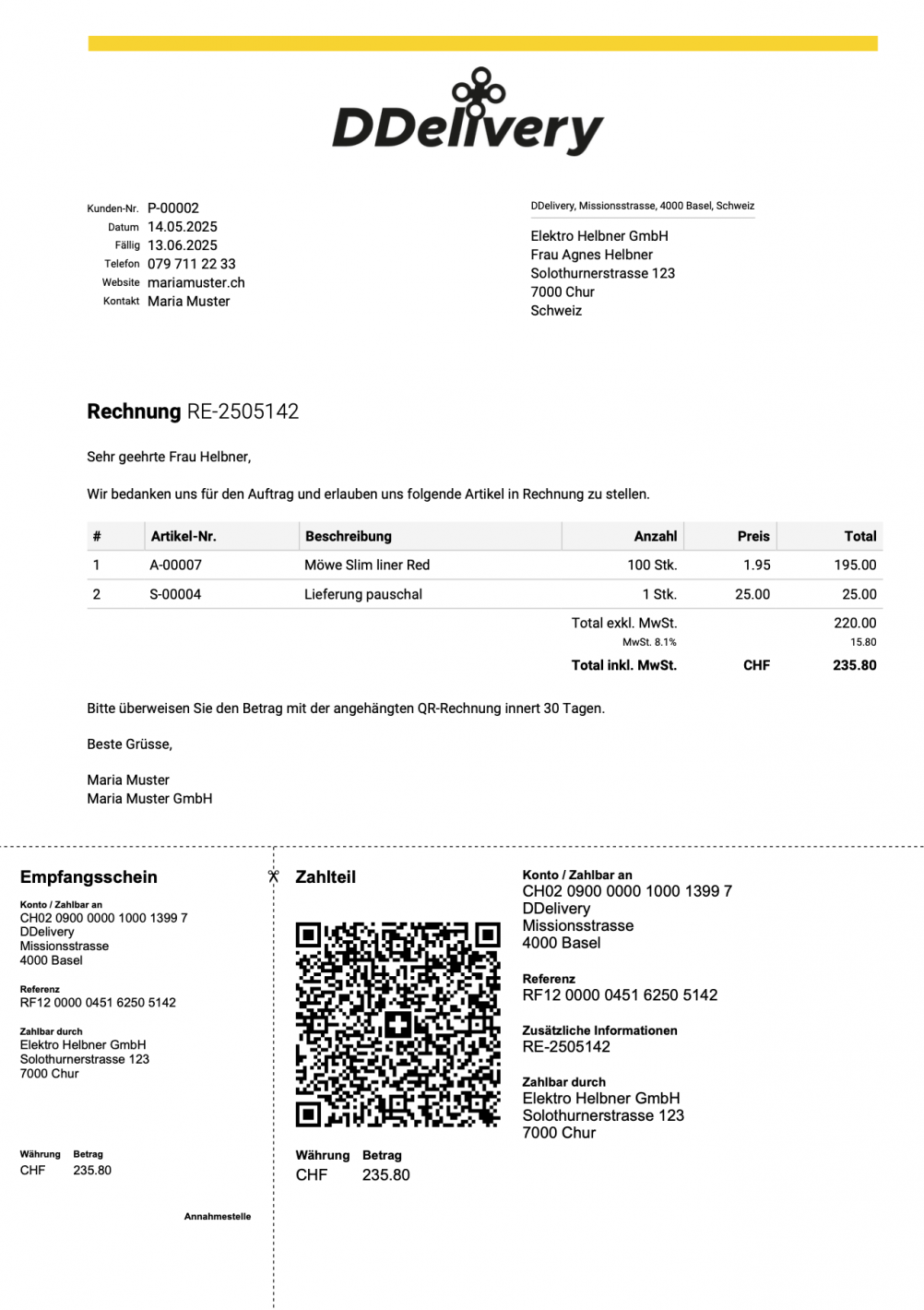
QR section
Leave the amount on the QR payment slip blank or not
Generate QR code without reference number
QR section without the dashed dividing line
Standard template
Should the layout be used as standard for all documents? The template stored in the order category overwrites this standard. See Configure order management
Set layout inactive