1. Layout Konfiguration
Über Einstellungen Auftragskategorien Layouts werden die vorhandenen Layouts aufgerufen. Hier können neue erstellt oder bereits bestehende bearbeitet oder über kopieren dupliziert werden um sie individuell zu verändern.
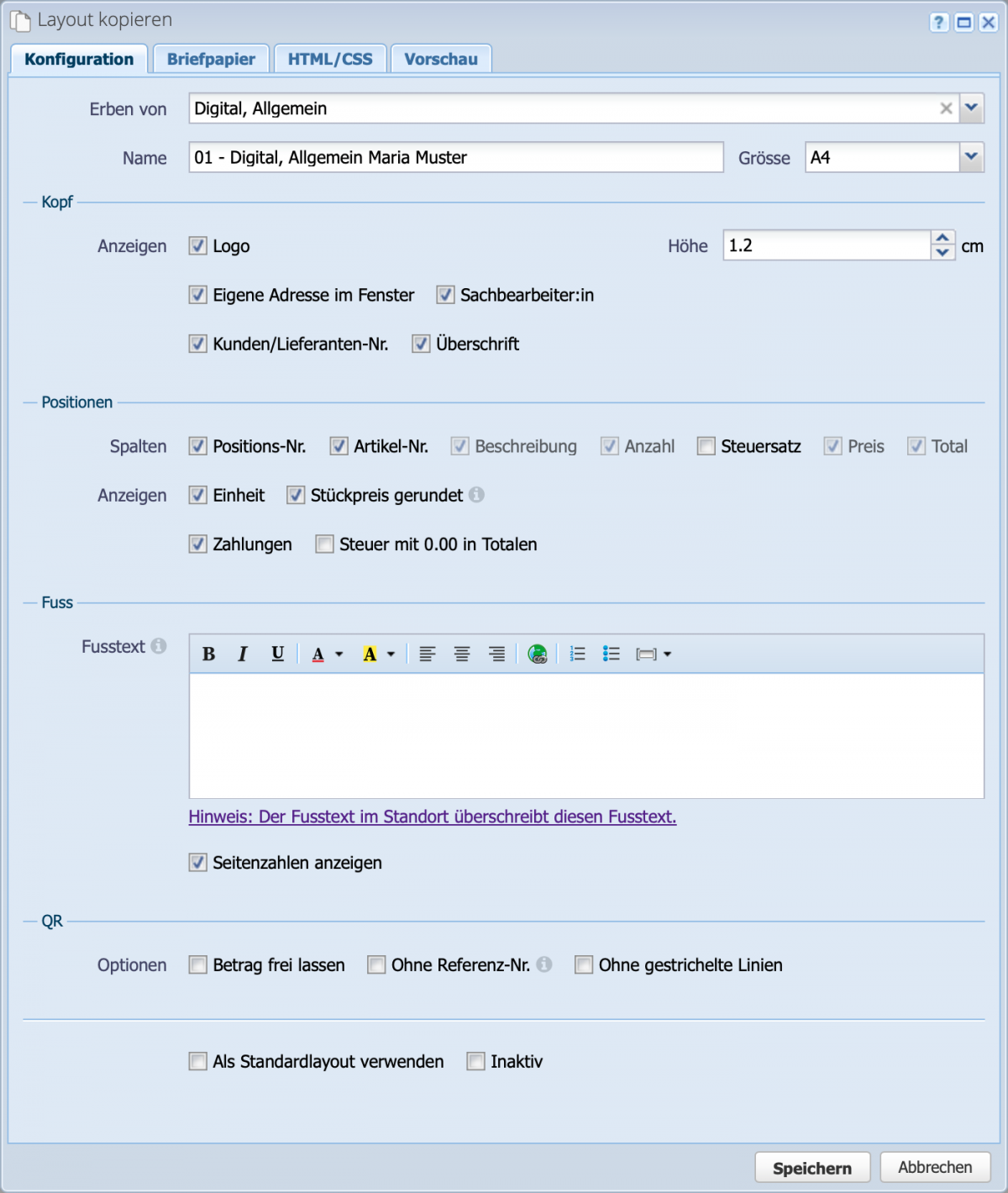
Kopf /Header:
Logo im Kopfbereich von Dokumenten ein-/ausblenden
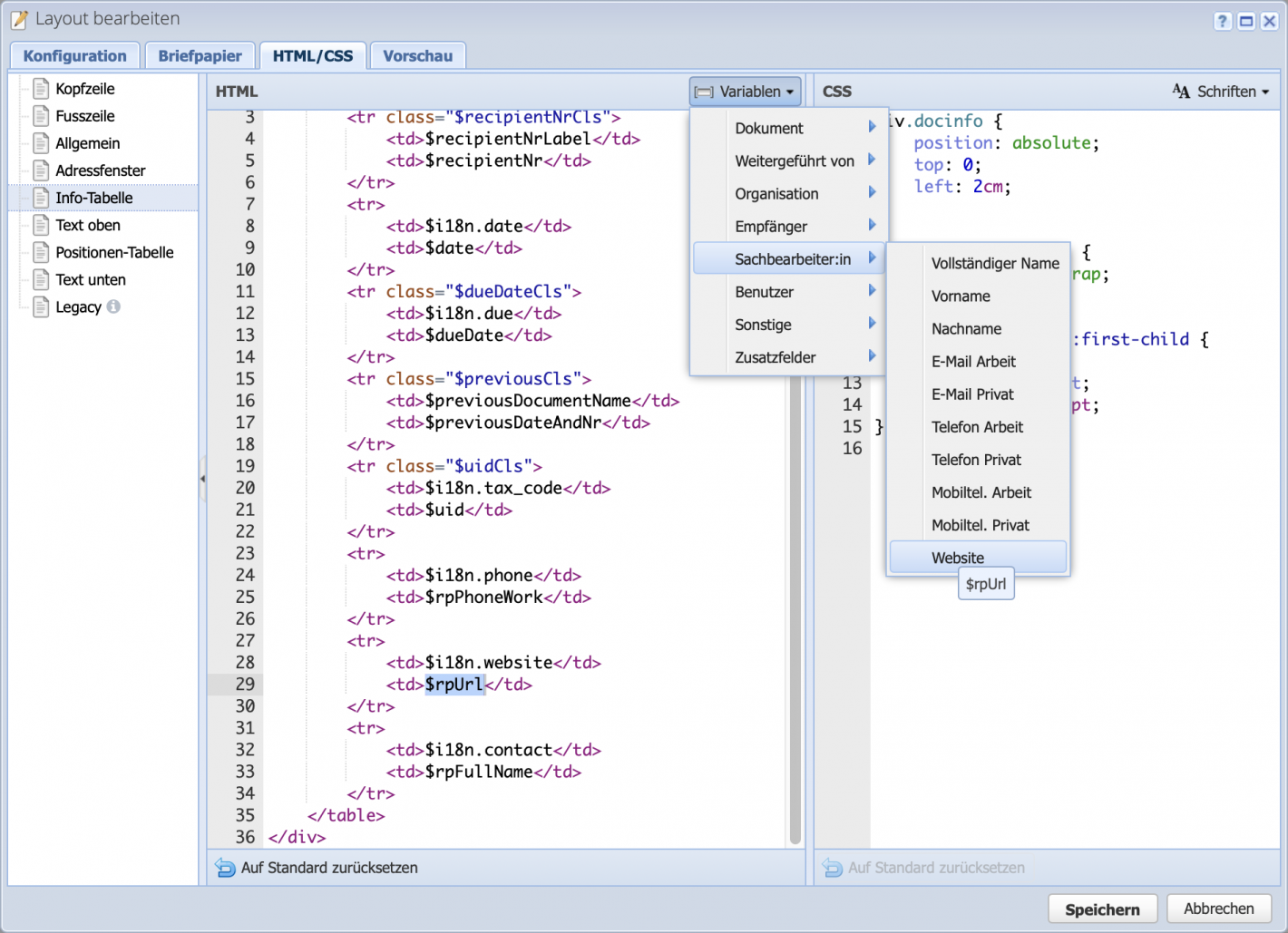
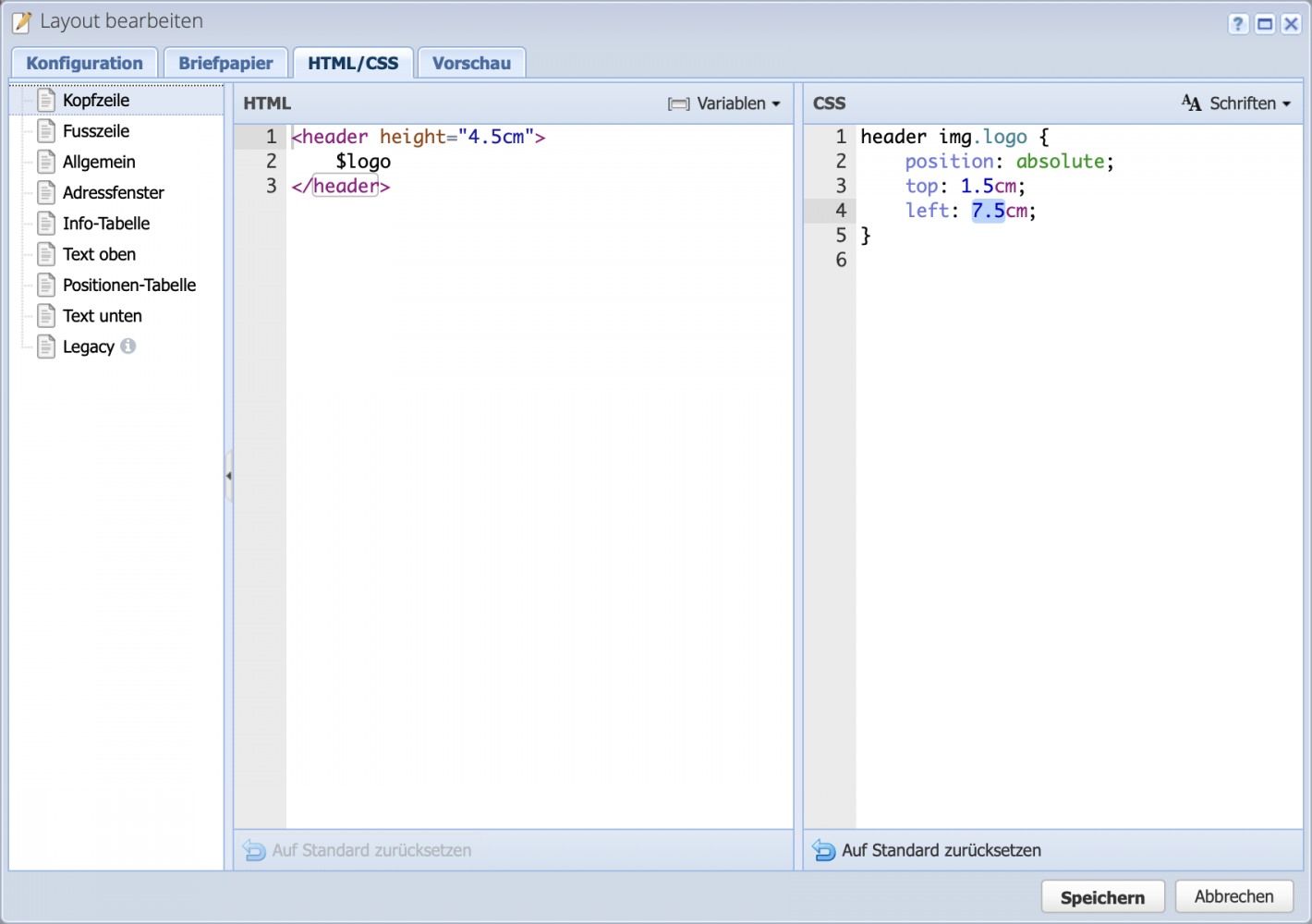
Logo-Höhe in cm (Positionierung über Reiter CSS: header img.logo)
Absenderadresse im Adressfenster anzeigen
Sachbearbeiter im Infoblock anzeigen
Kunden-Nr. oder Lieferanten-Nr. im Infoblock anzeigen
Überschrift anzeigen (Dokumenttitel wie Rechnung, Offerte)
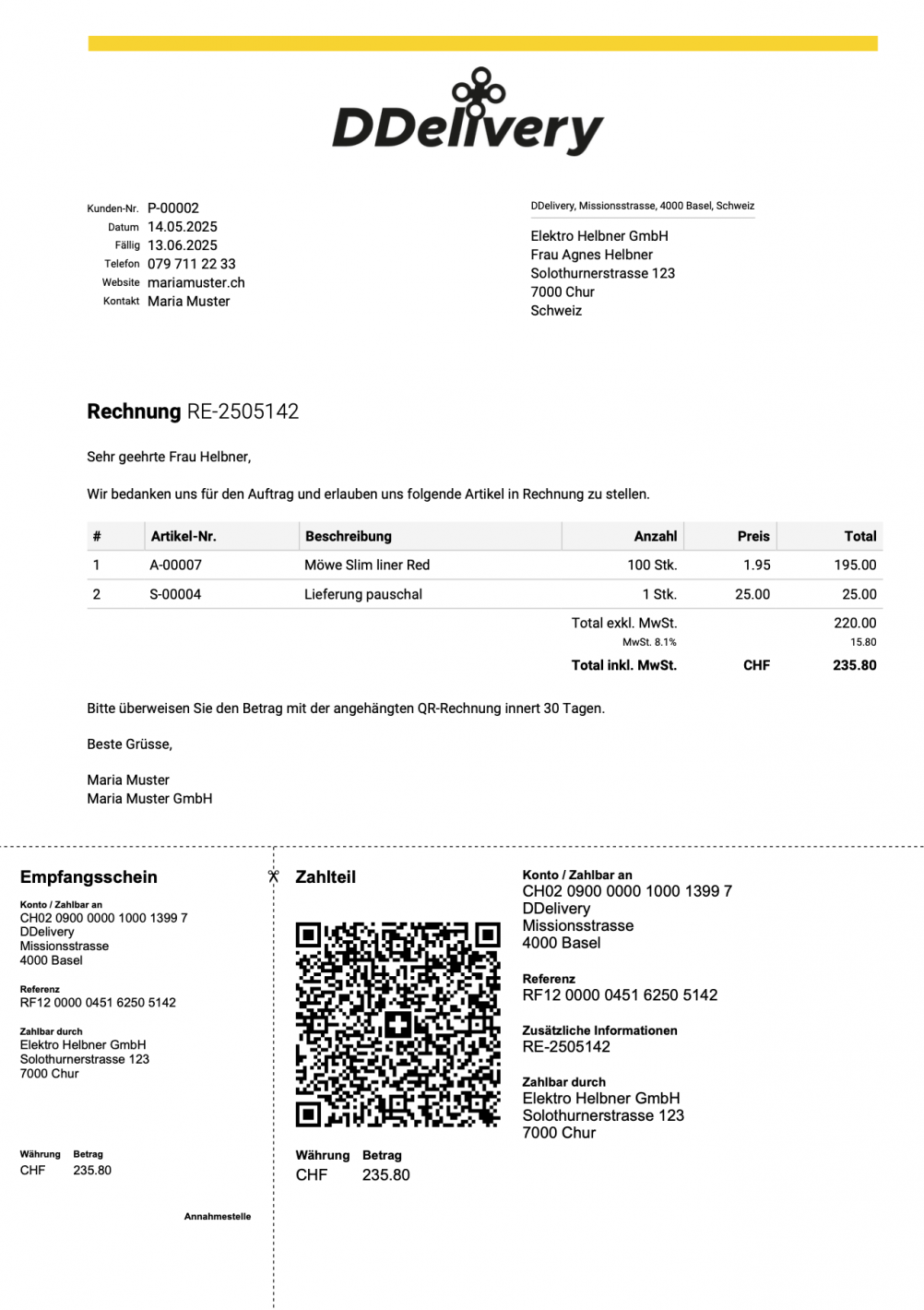
Positionstabelle:
Spalte Positions-Nr. anzeigen
Spalte mit Artikel-Nr. (sofern vorhanden) anzeigen
Spalte mit Steuersatz pro Artikel anzeigen
Spalte Einheit (z.B. Stk. oder Std.) anzeigen
Stückpreise runden (nur für Darstellung, berechnet wird mit bis zu 8 Dezimalstellen
Zahlungen unterhalb des Gesamttotals darstellen
Steuer mit 0.00 in Totalen anzeigen
Fuss / Footer:
Hier kann eine Fusstext hinterlegt werden. Am besten reinen Text aus einem Texteditor einfügen, nicht vor formatiert aus Word. Oder hier neu schreiben.
Seitenzahlen anzeigen
QR Abschnitt:
Betrag auf dem QR Einzahlungsschein frei lassen oder nicht
QR Code ohne Referenznummer generieren
QR Abschnitt ohne die gestrichelte Trennlinie
Standard-Vorlage
Soll das Layout für alle Dokumente als Standard verwendet werden? Die in der Auftragskategorie hinterlegte Vorlage überschreibt diesen Standard. Siehe Auftragsbearbeitung konfigurieren
Inaktiv setzen der Vorlage