1. Custom fields — what is it?
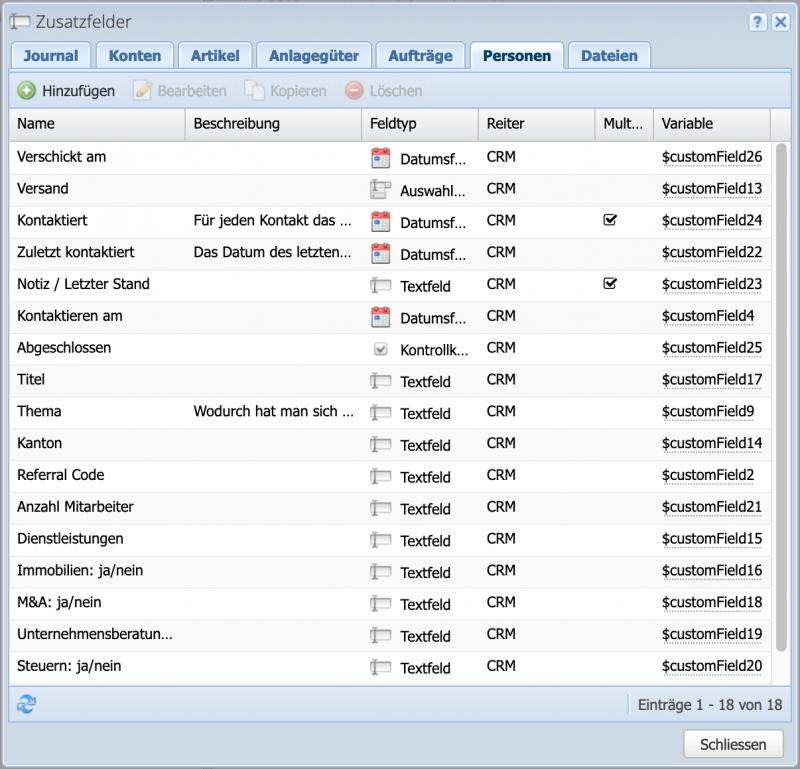
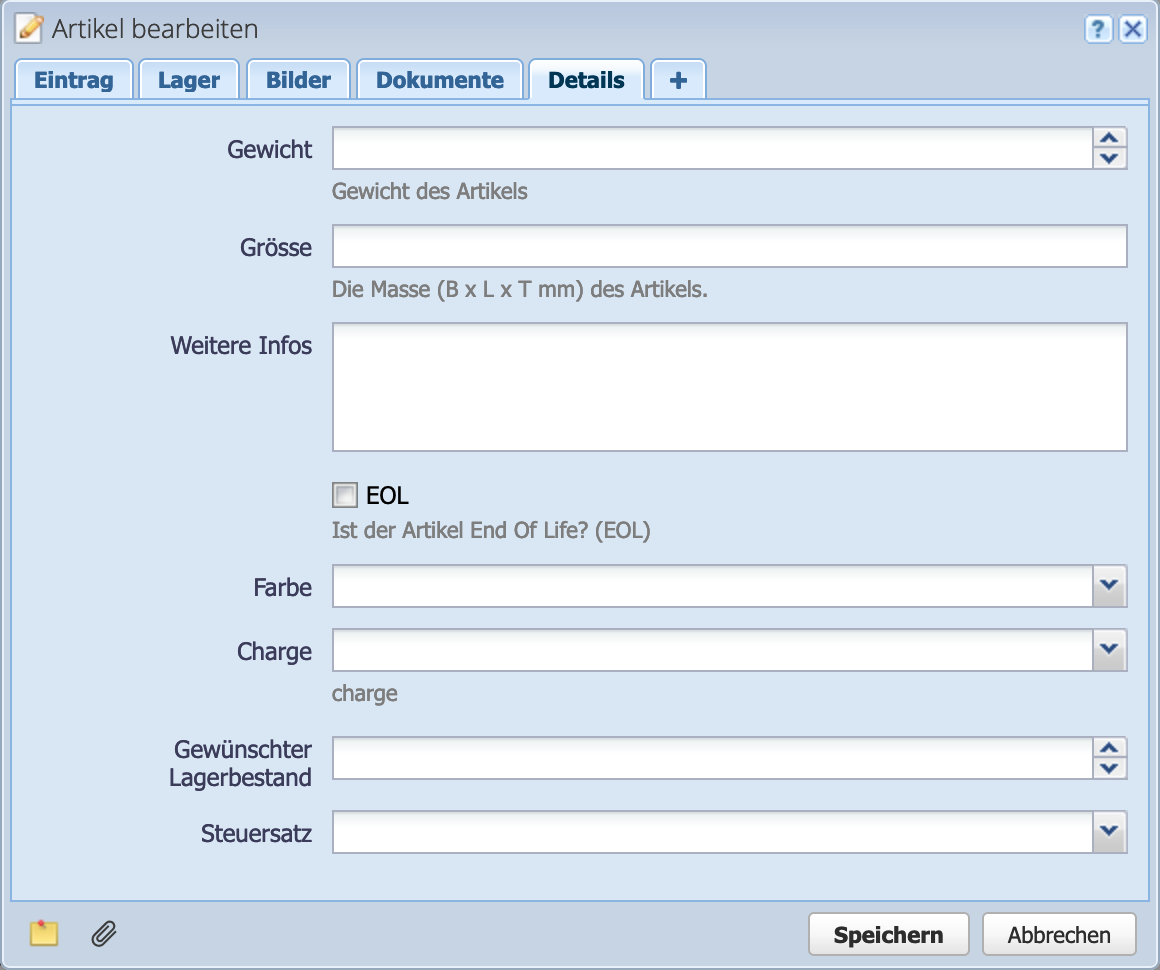
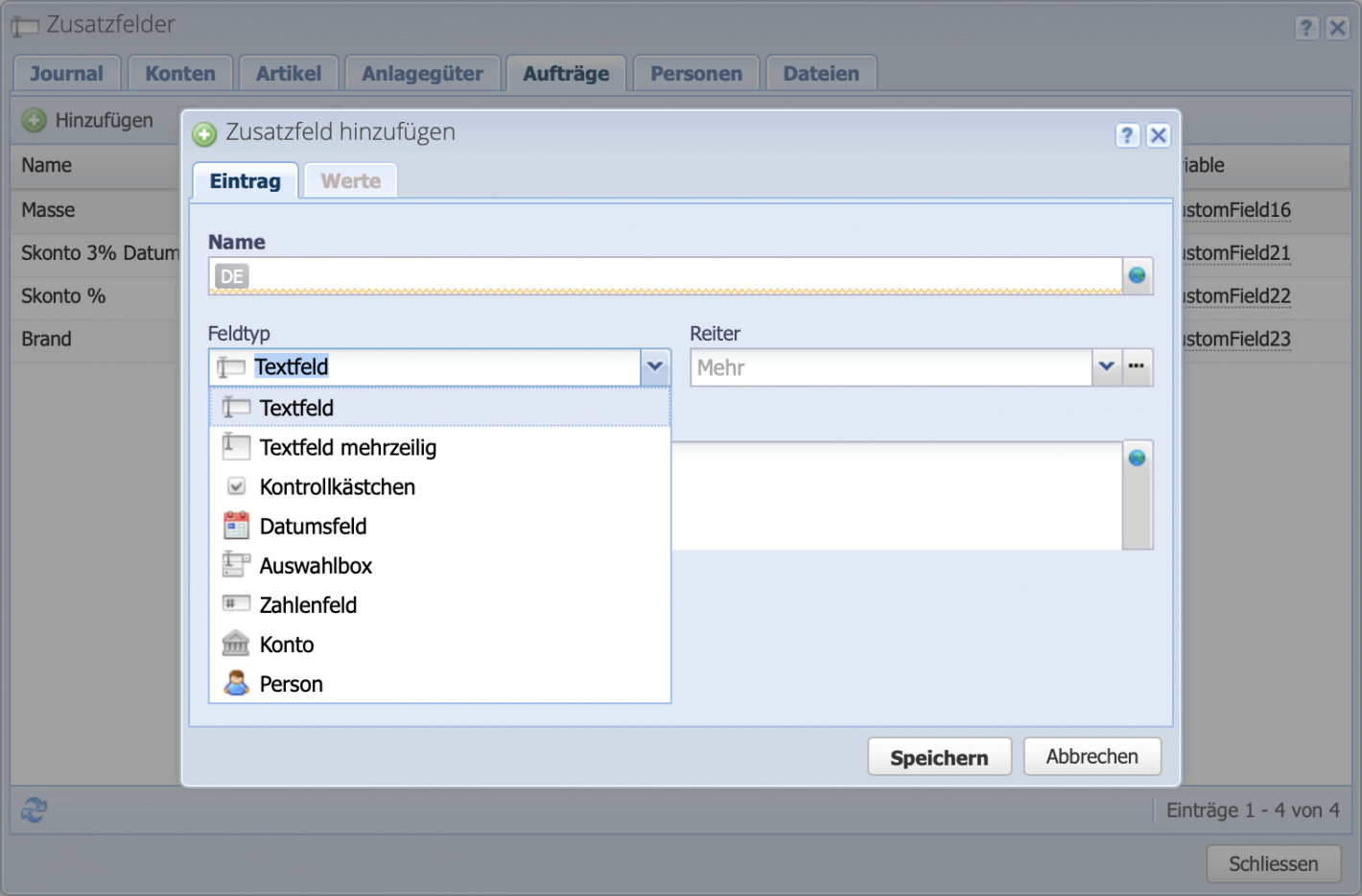
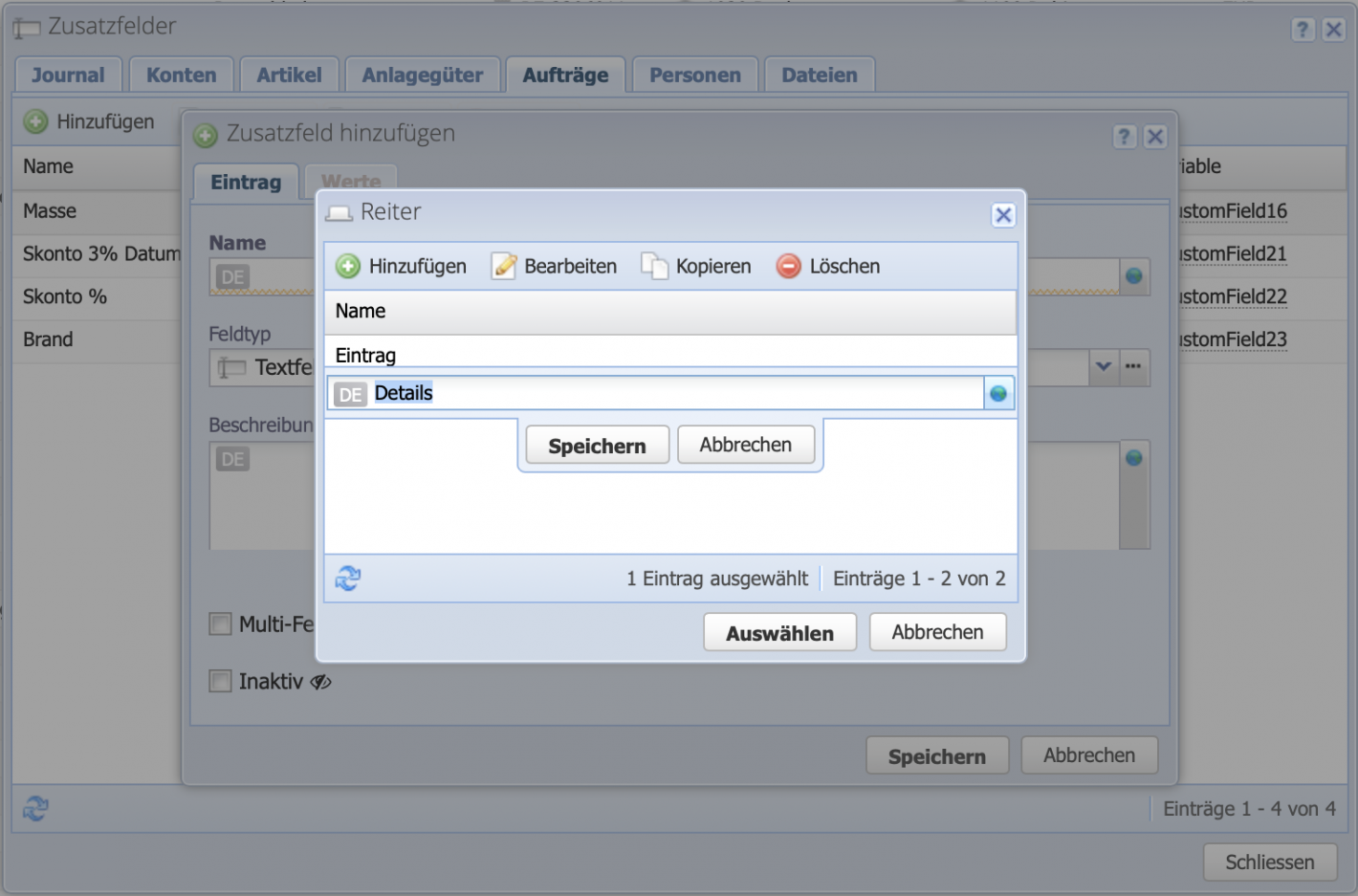
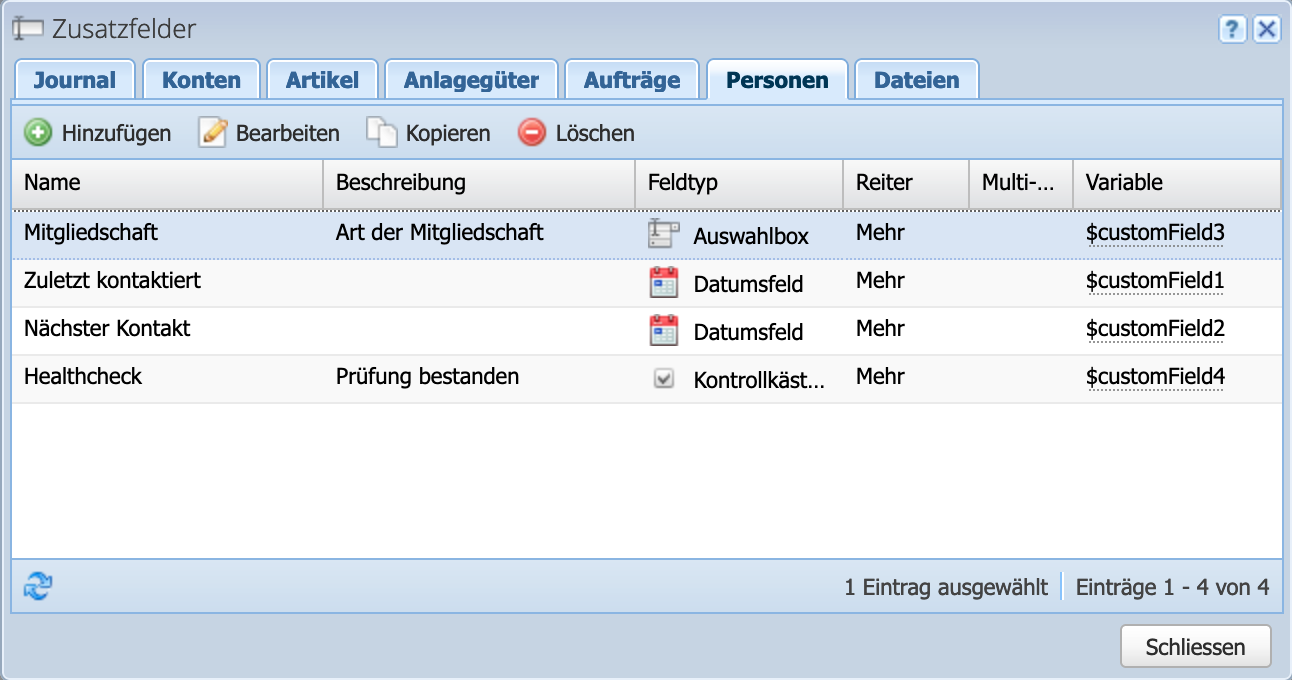
First and last name are standard fields in every accounting. If there is a need for more information and more detailed descriptions, it is often difficult. With a custom field, additional individual information can be stored exactly where needed. For contacts, bookings, articles, documents, etc.
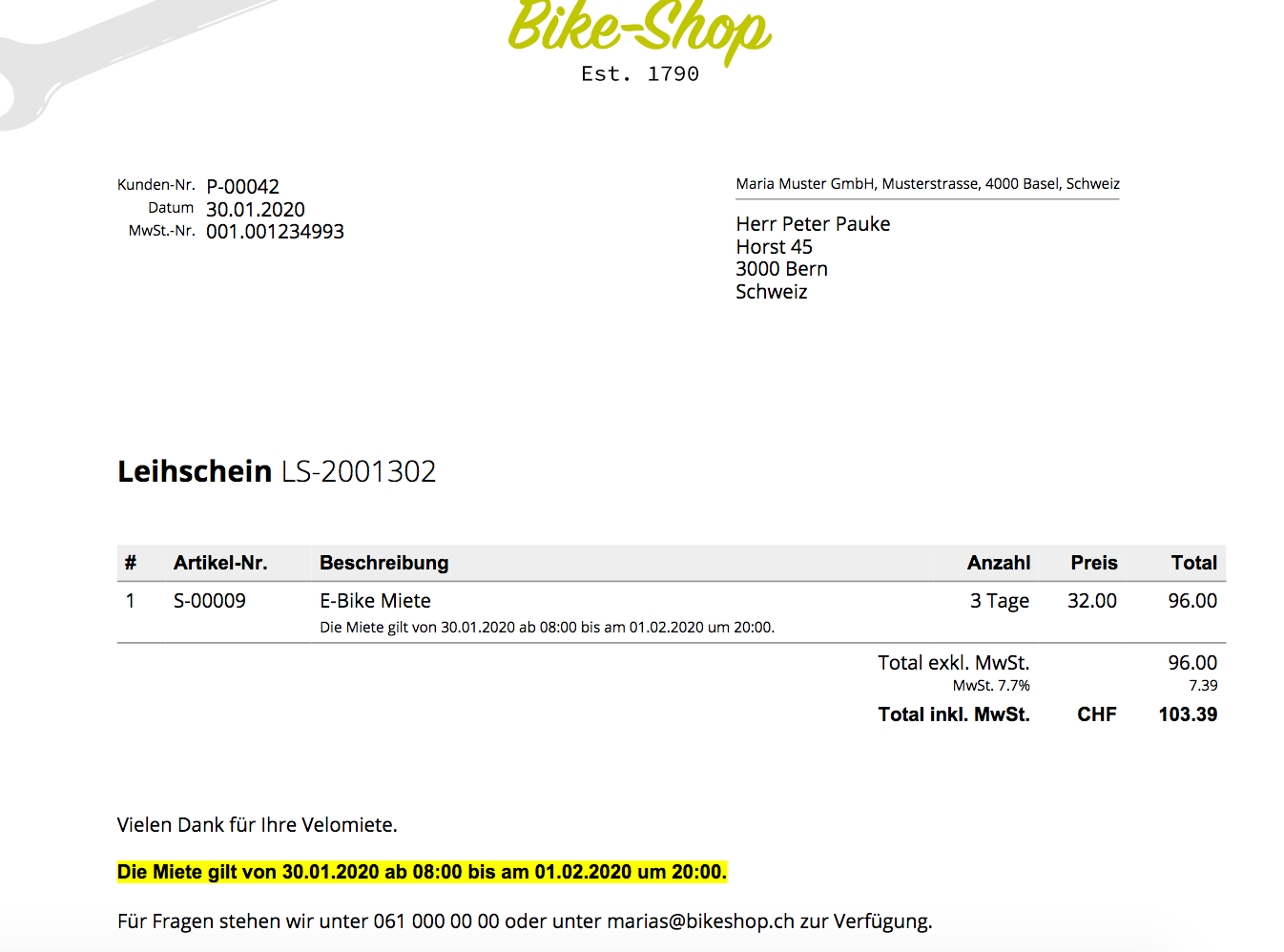
Data from custom fields can be displayed in table views as columns, sorted and filtered - just like the standard fields. Custom fields can also be displayed on documents using placeholders. But more about that in the tutorial.